1 appcan ide
2 弹性和子CSS
3 列表页
2016.6.23
CSS3 弹性盒子模型 flex
兼容浏览器
-webkit
-moz
-o
-ms
–
属性:
display:box;
-webkit-box
盒子模型属性配合box
盒子子类权重flex
盒子行内元素inline-box
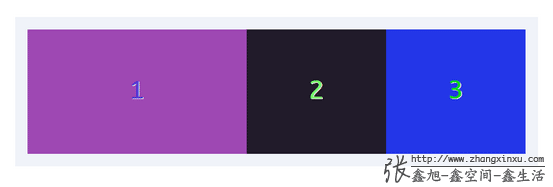
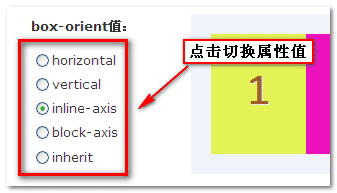
box-orient用来确定子元素的方向。是横着排还是竖着走
属性horizontal | vertical | inline-axis | block-axis | inherit
其中,inline-axis是默认值。且horizontal与inline-axis的表现似乎一致的,让子元素横排;而vertical与block-axis的表现也是一致的,让元素纵列。
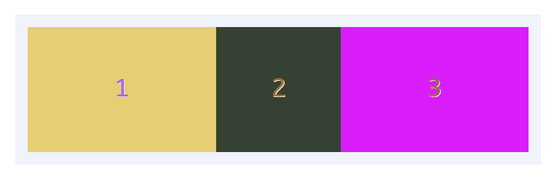
box-direction是用来确定子元素的排列顺序,可选值有:normal | reverse | inherit
其中
normal是默认值,表示按照正常顺序排列。所谓正常顺序,就是我们看书写文字的顺序,从左往右,由上至下,先出现的元素,就上面或是左边。而reverse表示反转
box-orient决定子元素的排列方式 水平or垂直 默认值inline-axis 所有属性值 horizontal|vertical|inline-axis|block-axis|inherit;
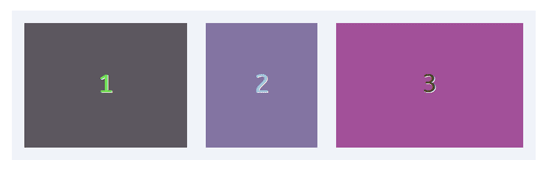
box属性 start | end | center | baseline | stretch
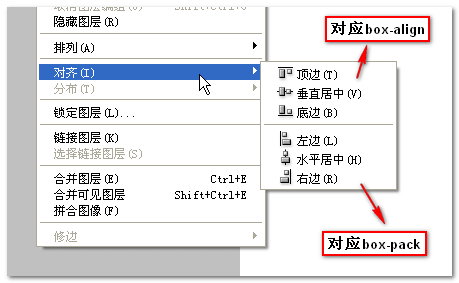
box-align start | end | center | justify
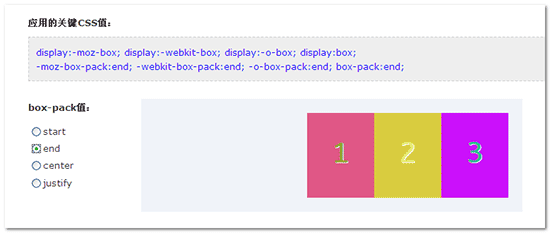
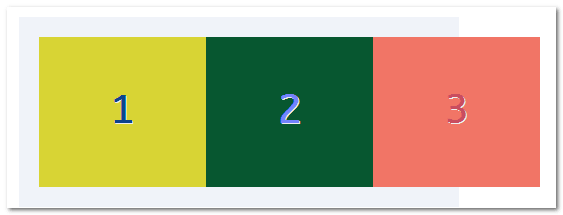
box-pack
(内容!!!的)对齐方式 比如baseline 不管父标签的边界在哪里 令内容对齐
box-lines是用来决定子元素是否可以换行显示其中single是默认值,表示死活不换行 multiple后,就多行显示了
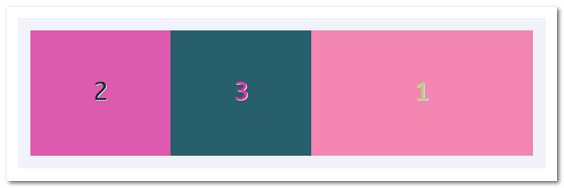
box-ordinal-group (可以)决定box在父元素中的顺序 数值越小 越靠前
2016.2.24
———————————————————–
appcan的JS列表拖拽效果
appcan.optionList
列表类名scroll-bar
隐藏滑块类名scroll-right
可以在样式表中直接添加scroll-bar和scroll-right覆盖其原有的属性 有些难以覆盖的属性也可以在JS代码中修改其属性
scroll-right 包含一个float:left的块 可以直接写覆盖属性
———————————————————–
弹性盒子 实战进阶
弹性盒子中的 表现形式(display)为非box属性的元素 显示以原来的流体式布局标准 又内容撑开
弹性盒子中剩下的带有box属性的元素根据box-flex的值按权重分配容器中剩余的空间
弹性盒子配合绝对定位可以实现大多布局
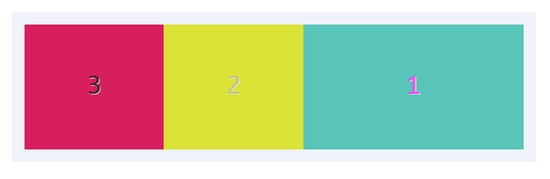
-webkit-box-direction:reverse反向排列
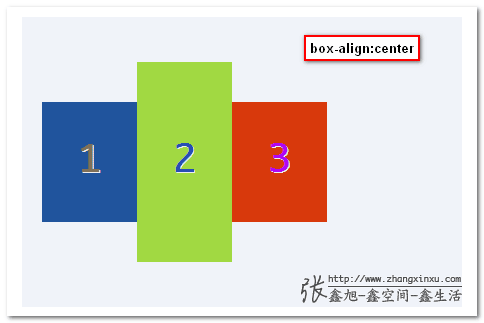
当子元素横向排列时 box-align:center 可以使子元素可以使子元素间左边界对齐、中线对齐和右边界对齐 达到上下居中的效果
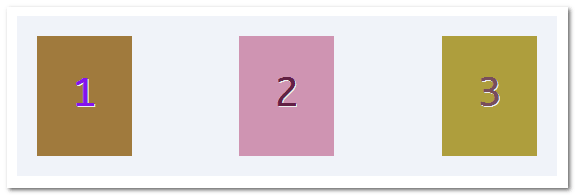
box-pack:center 可以使子元素间左边界对齐、中线对齐和右边界对齐 达到左右居中的效果
注意:当box-orient的值为vertical 时为纵向排列 box-align 和 box-pack 对应值得效果相反 二者同时使用可以达到子元素居中效果
appcan中的对应类名为
ub display:box;
ub-ac box-align:center;
ub-pc box-pack:center;
ub-ver box-orient:vertical;
官方文档
ub 元素采用弹性BOX布局
ub-rev 子元素反序排列
ub-con 在子元素中加入一个容器,用于避免内容引起子元素大小变化
对应CSS代码为position:absolute;width:100%;height:100%;
ub-ac、ub-ae 子元素垂直居中对齐和尾对齐
ub-pc、ub-pe、ub-pj 子元素水平居中对齐、尾对齐和两端对齐
ub-ver 子元素纵向排列
ub-f1 ub-f2 ub-f3 ub-f4 子元素占用区域份数
2、基石 (UI的分辨率适配)
每 一个手机应用,如果需要在众多的移动终端上保持一致的效果,UI适配是工作的重中之重。设计原理是为不同分辨率的系统,选取最贴近于人直观感受舒适度的一 个字体大小作为参考量。例如在320×480分辨率的手机上,采用16px大小字体作为参考量。在480×800分辨率的终端上,采用24px大小字体作 为参考量。一切元素的大小都是以参考量的相对比值来定义。在CSS里面对应的是em。那么在320×480分辨率下 1em=16px,在480×800分辨率下1em=24px。
通过这种方式,我们可以保证,同样代码的界面,在不同分辨率下都能够保持最贴近用户的交互效果。
UI 中,我们在中间件中为不同屏幕密度(单位尺寸中可显示的点数),默认定义好了字体,开发者不再需要在代码中引入ui-media.css文件,即使有新的 分辨率手机问世,也会自动适配。目前参照Andorid屏幕密度划分为低密度、普通密度、高密度、超高密度、超超高密度,分别定义字体为14px 16px 24px 32px 48px。
radio
++++++++++++++++++++++++++++++++++++++++
.radiobox1 {
width: 1em;
height: 1em;
}
.radiobox1 input[type=radio] {
-webkit-appearance: none;
background-color: transparent;
outline: 0 !important;
border: 0;
font-size: 1em !important;
}
.radiobox1 input[type=radio]:before {
display: inline-block;
text-align: center;
font: normal normal normal 14px/1 FontAwesome;
font-size: 1em;
font-weight: thin;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: rgb(212,212,212);
}
.radiobox1 input[type=radio]:checked:before {
color: rgb(0,111,200);
}
.radiobox1 input[type=radio]:before {
content: “\f1db”;
}
.radiobox1 input[type=radio]:checked:before {
content: “\f192”;
}
20160701 wamp2.2 php5.3.8
exit 和 die 在程序后续出错情况下 不能停止运行
php先执行编译 后执行语句
20160704
。。
20160705
输出错误信息 不嵌套
顺序执行
20160712
appcan使用总结2
★弹性盒子特别适用于移动设备 大多布局大小单位采用em 即当前元素的字体大小的倍数
一般选择为12px 24px 36px 一般屏幕越大 分辨率越大 字体像素越大
★固定宽高图片设置 如系统按钮 样式图片
使用块标签 设置背景图片 设置最小宽高 umh1~7 umw1~4 块内不加任何内容 以免撑开 图片资源地址用标签的style属性写background-image
基本配合样例 ub ub-img/ub-img1 umh1 umw1 配合样式
若图片小于设置宽高 设置ub-img标签
-webkit-background-size:contain;
background-size:contain;
background-repeat:no-repeat;
background-position:center;
若图片大于设置宽高 可以设置ub-img1标签
-webkit-background-size:cover;
background-size:cover;
background-repeat:no-repeat;
background-position:center;
也可以在div中放入一个背景图片当做默认图片(如找不到图片显示应用的logo) 在div中再加入要加入的图片
★.uinn1~4样式可以增加元素的内边距 但是千万不能和ub-fh一起使用
ub-fh样式为width:100%
☆但是background-clip有可能影响其效果 background-clip表示背景裁剪程度 即背景的作用范围
border-box padding-box content-box分别裁剪到边框 内边距 内容 裁剪到边框即边框算做内容 背景覆盖到边框
该样式一般配合border border-radius padding使用
★块标签中的内容最好用$.html();获取/设置 而input中的值最好用$.val();获取/设置
若父元素uinput配合子元素input 定义一个现实框 input设置disabled属性 其所有其他属性功能失效 如form提交
但input可以作为一个展示框 或用脚本取消disabled 令其激活实现其他功能
若为标注disabled的input设置点击事件 在一些移动适配中 可能不适用 事件不能触发
20160713 SNS
六度分割理论:并不是说任何人与人之间的联系都必须要通过六个层次才会产生联系,
而是表达了这样一个重要的概念:
任何两位素不相识的人之间,通过一定的联系方式,总能够产生必然联系或关系。
20世纪60年代,耶鲁大学的社会心理学家米尔格兰姆(Stanley Milgram, 1933-1984)就设计了一个连锁信件实验(Small world experiment)。
他将一套连锁信件随机发送给居住在内布拉斯加州奥马哈的160个人,信中放了一个波士顿股票经纪人的名字,信中要求每个收信人将这套信寄给自己认为是比较接近那个股票经纪人的朋友。朋友收信后照此办理。
最终,大部分信在经过五、六个步骤后都抵达了该股票经纪人。六度分割(也叫“六度空间”,Six degrees of separation)的概念由此而来。
这个连锁实验,体现了一个似乎很普遍的客观规律:社会化的现代人类社会成员之间,都可能通过“六度空间” 而联系起来,绝对没有联系的A与B是不存在的。
这是一个更典型、深刻而且普遍的自然现象。
LBS 地理信息服务
20160715
设计点击事件
点击按钮范围最好大一些 点击触发类 和改变div内容的类 最好不同
20160718
wamp2.2 php版本为5.3
die()中输出的变量若为int 不能正常输出 可以拼接一个任意字符窜 如下
die(’die:’$para);